Vue 5 Esprit 高级教程之函数的节点与链接详情
时间:2011-05-13 关注公众号 来源:天极软件
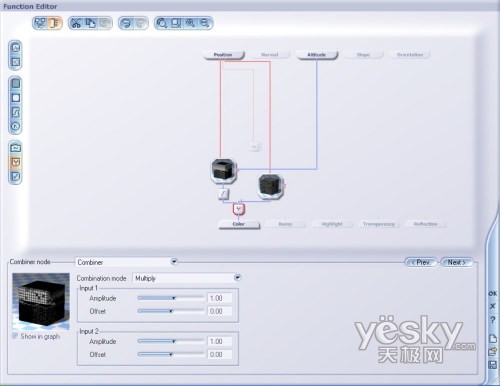
三维自然景观设计软件vue 5 Esprit函数的节点与链接详情区域位于函数编辑器的最下方,这个区域用于显示当前选中的节点或者链接的详细资料,下面我们就分别来看看这两个详情区域的功能和作用。
一、节点详请
当选中一个节点的时候,此时就会在详情区域就会以节点类型作为标题。在这个标题旁边,会出现一个或者几个下拉列表,允许用户改变该分类的节点类型(例如,如果选中了一个杂点节点,就会出现两个下拉列表允许用户选择该节点中的杂点类型)。
在详情区域标题的最右端,有两个按钮允许用户浏览预览和下一个节点。
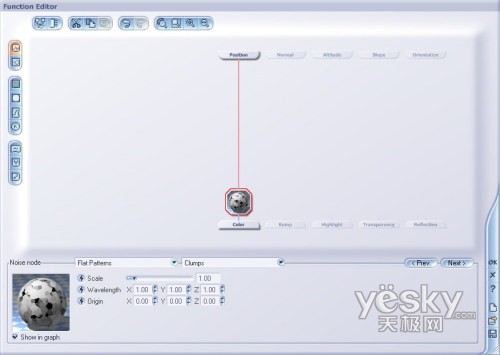
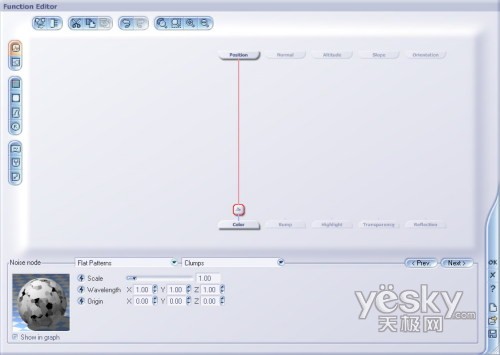
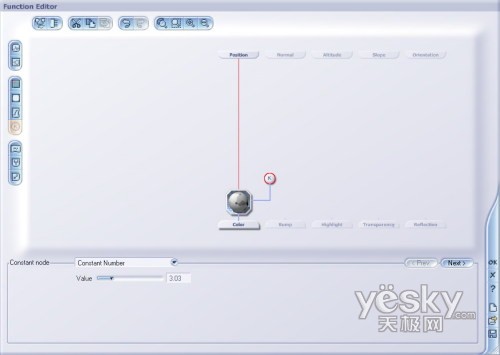
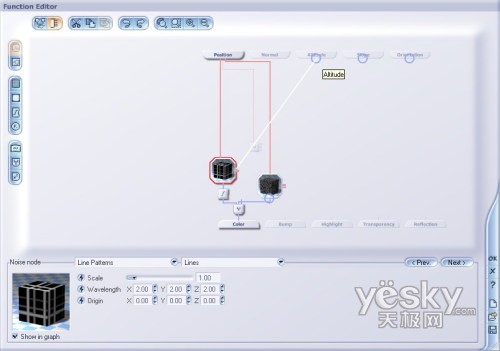
节点输出预览位于节点详请区域的左边,在节点标题的下方。选择或不选择预览图下方Show in graph(显示图)选项可以控制函数图表中节点预览的大小(如果选中该选项,节点就会较大显示)。分别如图1和图2所示。

图1 勾选Show in graph(显示图)选项时的函数图表

图2 没有勾选Show in graph(显示图)选项时的函数图表
如果备选节点具体选项,这些选项就会出现在节点预览的右侧,这些选项的特性和类型依赖于每个节点自身,下面我们来详细了解一下。
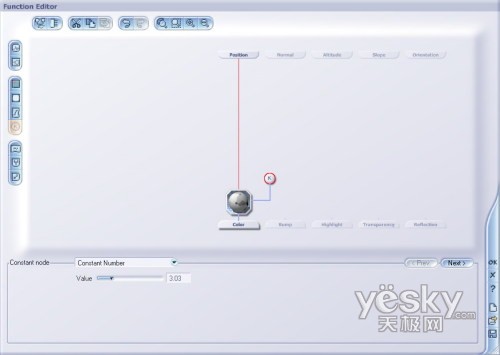
如果被选节点有选项,其中某些选项就会以Extract parameter(提取参数)图标![]() 来显示。如果用户点击这个图标,节点参数就会被提取:此时会出现一个新的常量节点,而这个节点会被链接到初始节点的右侧。当用户提取一个参数的时候,被提取参数的节点就会被自动选择。如图3所示。
来显示。如果用户点击这个图标,节点参数就会被提取:此时会出现一个新的常量节点,而这个节点会被链接到初始节点的右侧。当用户提取一个参数的时候,被提取参数的节点就会被自动选择。如图3所示。

图3 提取参数
新创建的常量节点的值与其提取之前的参数值相同。在这个点,节点的输出不受提取的影响。但是此时参数被提取,用户可以使用任何类型的节点替代。
如果用户回到初始节点,就会发现提取参数图标此时被Disconnect parameter(分离参数)图标![]() 所取代。如果用户点击分类参数按钮,或者破坏参数链接,此时参数就会被重置到节点并且恢复其初始的值。
所取代。如果用户点击分类参数按钮,或者破坏参数链接,此时参数就会被重置到节点并且恢复其初始的值。
在链接参数的右侧显示的是Go to parameter node(跳转到参数节点)图标![]() 。点击该图标就会选择参数节点,此时节点详请也会发生改变。如图4所示。
。点击该图标就会选择参数节点,此时节点详请也会发生改变。如图4所示。

图4跳转到参数节点
需要注意的是:如果你点击显示参数链接图标![]() ,那么就会在图表中出现小的链接。每个连接对应一个参数。你可以通过直接抓住相应的控制杆直接提取一个参数,并将其链接到另外一个参数,如图5所示。
,那么就会在图表中出现小的链接。每个连接对应一个参数。你可以通过直接抓住相应的控制杆直接提取一个参数,并将其链接到另外一个参数,如图5所示。

图5 显示参数链接
二、链接详情
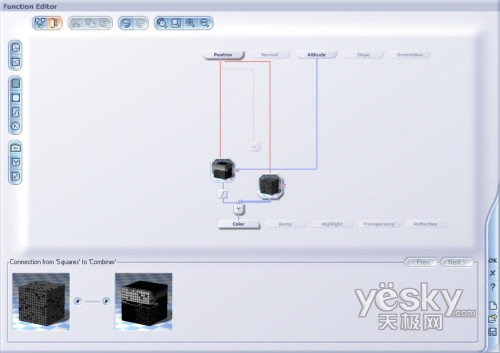
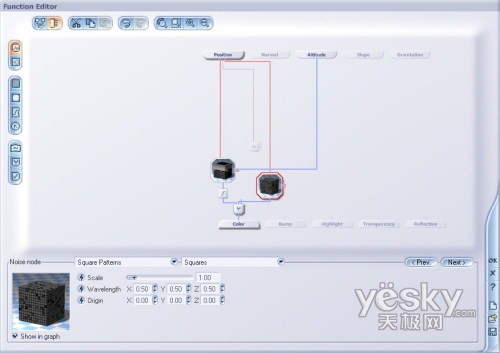
当选中一个链接的时候,就会在链接详情区域中显示链接所连接的两个节点,在这个区域中还有两个小的箭头,允许用户选择任一一个节点。单击左侧箭头,就会到前一个节点,单击右侧箭头就会到后一个节点,分别如图6至图8所示。

图6 链接详情

图7 前一个节点详情

图8 后一个节点详情
小结:Vue 5 Esprit函数节点和链接详情是用于显示节点和链接详细资料的区域,也是用于对节点和链接参数进行细节调整的地方,对于其中各个节点中详细参数的介绍我们会在以后的各类节点详细介绍中慢慢谈到,这里我们主要是熟悉节点和链接详情区域的作用和功能,以便我们能够熟练的控制节点和链接。
相关攻略
-
 台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20
台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20 -
 卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20
卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20 -
 黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20
黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20 -
 西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20
西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20 -
 你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20
你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20 -
 小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20
小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20 -
 wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20
wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20 -
 李四光预言地震四大城市 李四光预言未来60年2024-09-20
李四光预言地震四大城市 李四光预言未来60年2024-09-20 -
 郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20
郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20 -
 腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19
腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19