在Asp.net中使觮mlArea编辑器
时间:2011-06-21 关注公众号 来源:网络
HtmlArea是一款很简洁的WTYSWTYG编辑器,以前我用的是FreeTextBox,缺点很多,运行速度慢,架构太复杂,不支持ajax等等,前面还特地写了一篇文章《Ajax中的UpdatePanel与Freetextbox兼容问题的初步解决方法》,现在终于痛下决心砍了。
HtmlArea是纯JS+Html的编辑器,理论上可以套在任何语言平台上,经过实际使用可以和 2.0 + Ajax 很好的结合,现在本博客系统已经拿它当作文章编辑器了,下面就是具体安装步骤。
首先下载HtmlArea3.0,解压到Web项目的某个目录。
lang/gb.js 是中文语言文件,官方默认是ANSI编码的,如果你的web.config设置为utf-8(默认),则需要用记事本打开gb.js,另存为utf-8格式。
以下是引用片段:
<script type="text/Javascript"> _editor_url = "../HtmlArea/"; _editor_lang = "gb";</script>
<script type="text/javascript" src="../HtmlArea/htmlarea.js"></script>
<asp:TextBox ID="HtmlArea" CssClass="htmlarea" runat="server" Height="200px" TextMode="MultiLine" Width="100%"></asp:TextBox>
以下是引用片段:
protected void Page_Load(object sender, EventArgs e){
if (!Page.IsPostBack) {
StringBuilder sb = new StringBuilder();
sb.Append("var editor = null;");
sb.Append("function initEditor() {");
sb.Append("editor = new HTMLArea('" + ArticleBody1.FindControl("HtmlArea").ClientID + "');");
sb.Append("editor.generate();}");sb.Append("document.body.onload=initEditor;");
ScriptManager.RegisterStartupScript(this.Page, this.GetType(), "HtmlAreaScript", sb.ToString(), true);}
如果是UpdatePanel提交,则还须在提交后执行下面语句,重新初始化编辑器:
>以下是引用片段:
ScriptManager.RegisterStartupScript(this.Page, this.GetType(), "HtmlAreaScript", "initEditor();", true);
上一篇:在windows7系统下进行瘦身
相关攻略
-
 台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20
台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20 -
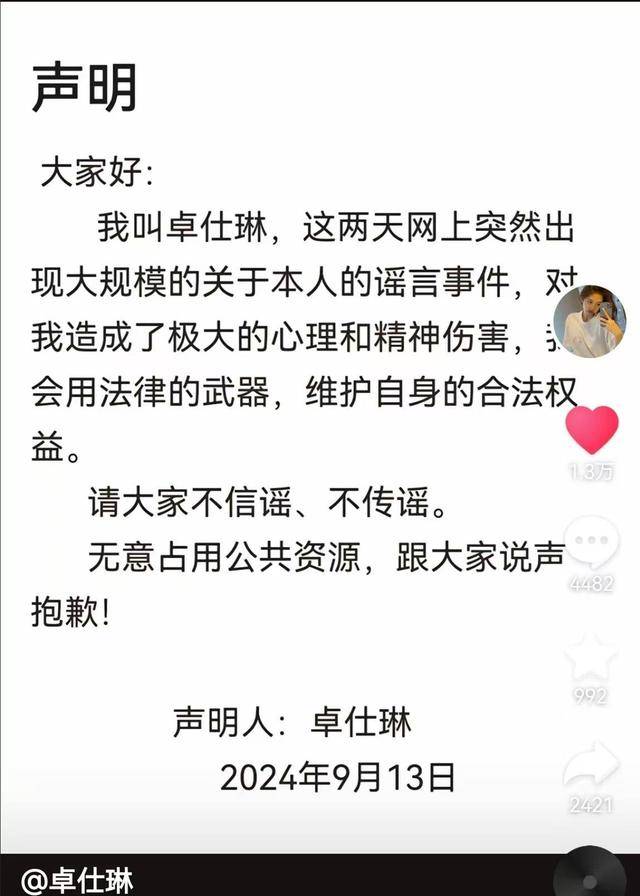
 卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20
卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20 -
 黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20
黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20 -
 西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20
西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20 -
 你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20
你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20 -
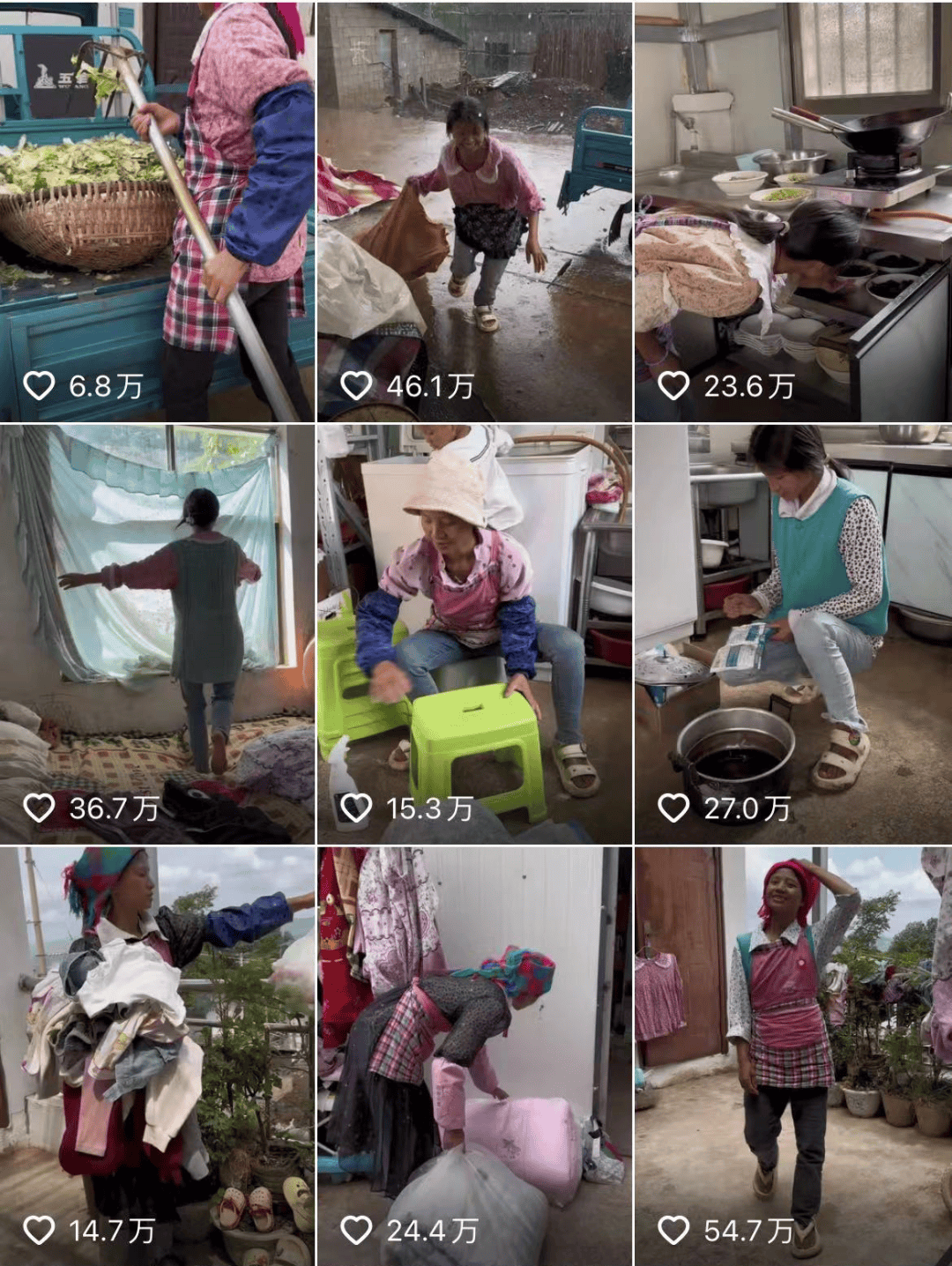
 小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20
小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20 -
 wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20
wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20 -
 李四光预言地震四大城市 李四光预言未来60年2024-09-20
李四光预言地震四大城市 李四光预言未来60年2024-09-20 -
 郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20
郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20 -
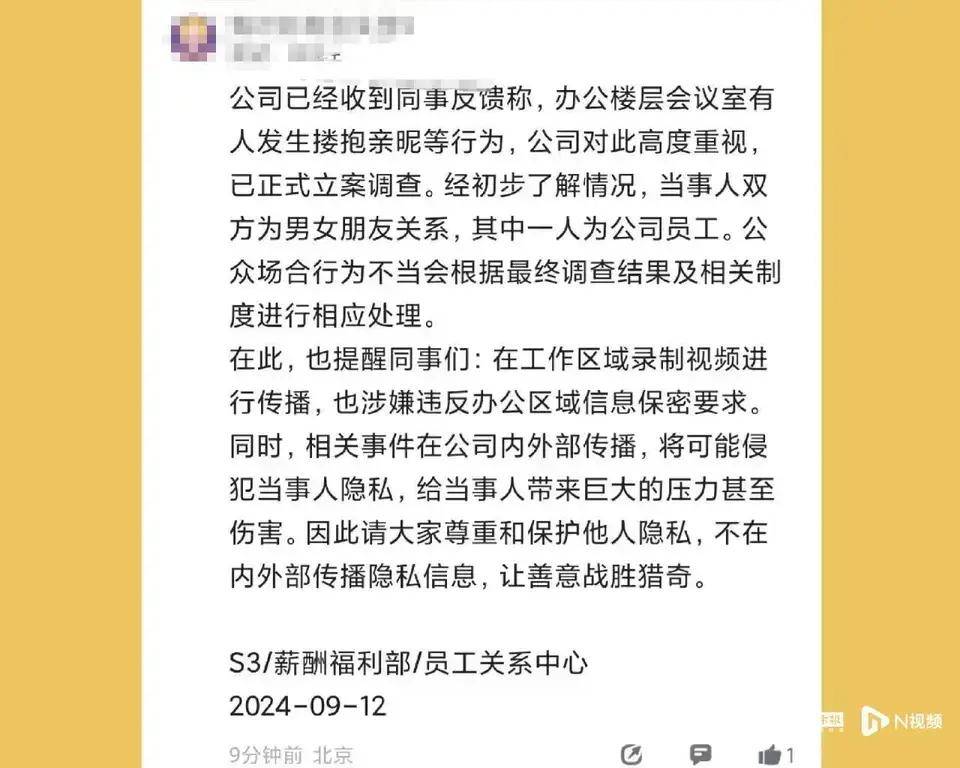
 腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19
腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19