如何实现hover悬停 链接文字产生阴影?
时间:2012-07-17 关注公众号 来源:网络
在前面,我们说过了链接文字的下划线的一些情况,现在我们考虑如何实现链接文字产生阴影?当鼠标移到链接文字上时,链接文字可以改变颜色,并产生一定的阴影而营造出立体效果,一定比较引人注目。
效果如图:

链接文字阴影效果CSS代码:
[code] ul,li{ margin:0px; padding:0px; list-style-type: none;}
#nav{font-family: Verdana, "宋体", Arial;}
#nav li{ float:left; margin-left:30px;}
#nav span{display:none;}
#nav a{font-size:12px; font-weight:800; color:#c00; text-decoration:none; display:block;}
#nav a:hover{ color:#999;top:1px; left:1px; position:relative;}
#nav a:hover span{ display:block; top:-1px; left:-2px; position:absolute; color:#000; cursor:pointer;}[/code][button value="复制代码"]
链接文字阴影效果XHTML代码:[code]<div id="nav">
<ul>
<li><a href="http://www.duote.com/">52CSS HomePage<span>52CSS HomePage</span></a></li>
<li><a href="http://www.duote.com/">Div+CSS教程<span>Div+CSS教程</span></a></li>
<li><a href="http://www.duote.com/">CSS布局实例<span>CSS布局实例</span></a></li>
<li><a href="http://www.duote.com/">CSS2.0教程<span>CSS2.0教程</span></a></li>
<li><a href="http://www.duote.com/">CSS在线手册<span>CSS在线手册</span></a></li>
<li><a href="http://www.duote.com/">Web标准<span>Web标准</span></a></li>
<li><a href="http://www.duote.com/">XHTML教程<span>XHTML教程</span></a></li>
</ul>
</div>[/code][button value="复制代码"]相关攻略
-
 台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20
台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20 -
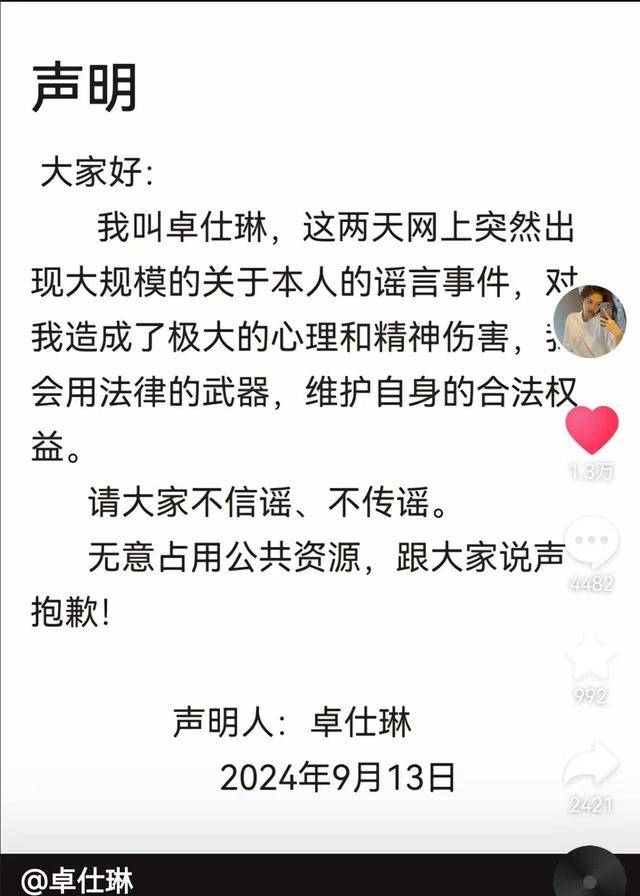
 卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20
卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20 -
 黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20
黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20 -
 西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20
西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20 -
 你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20
你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20 -
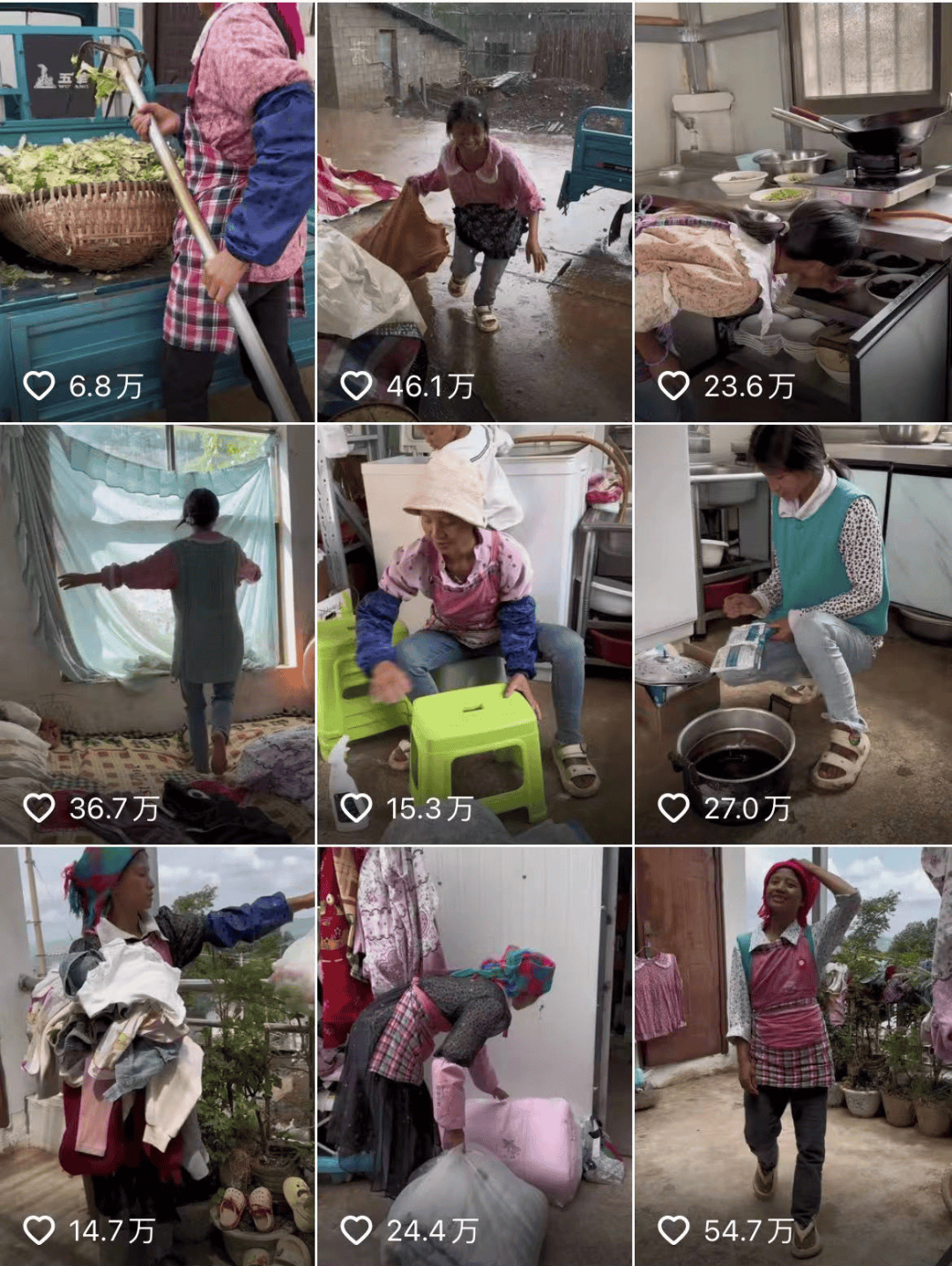
 小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20
小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20 -
 wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20
wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20 -
 李四光预言地震四大城市 李四光预言未来60年2024-09-20
李四光预言地震四大城市 李四光预言未来60年2024-09-20 -
 郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20
郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20 -
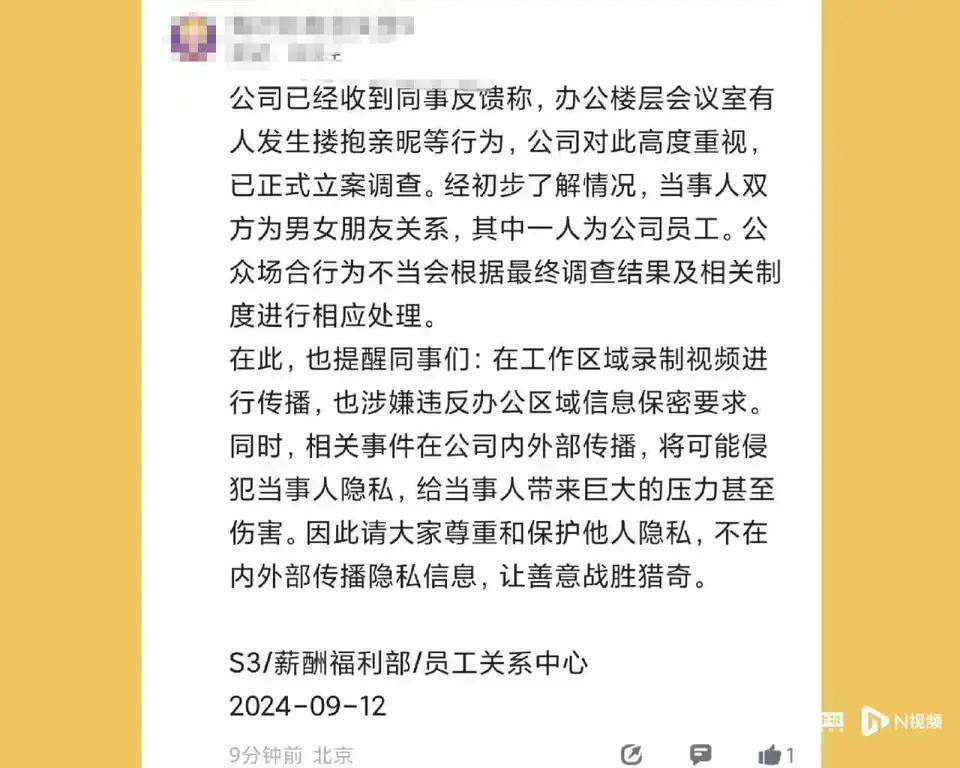
 腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19
腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19