这个你真的知道吗?Dreamweaver网页中怎么制作锚点链接?
时间:2017-07-06 关注公众号 来源:网络
1、打开DW软件,选择一个空白的html文档,打开新建一个空白网页。在这里我们做一个简单的示例和演示。

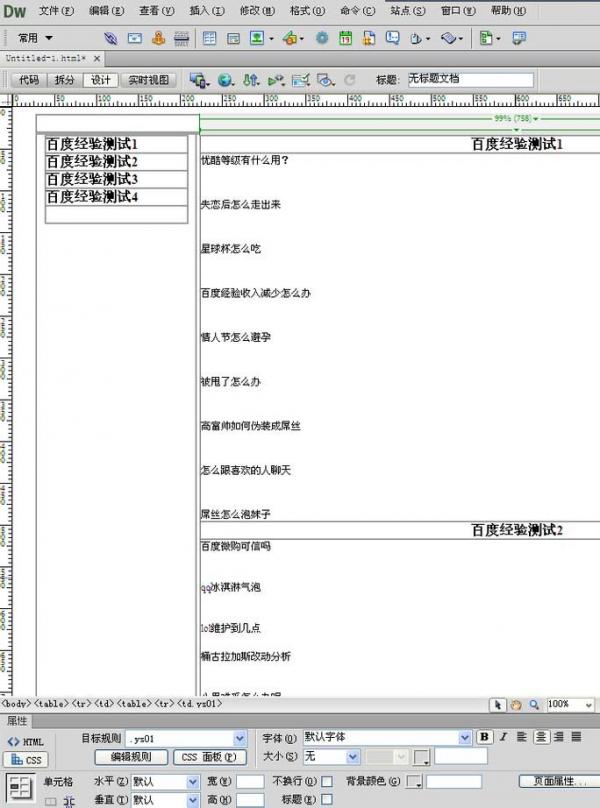
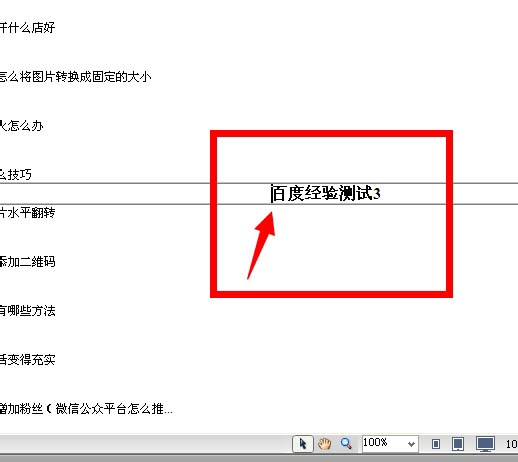
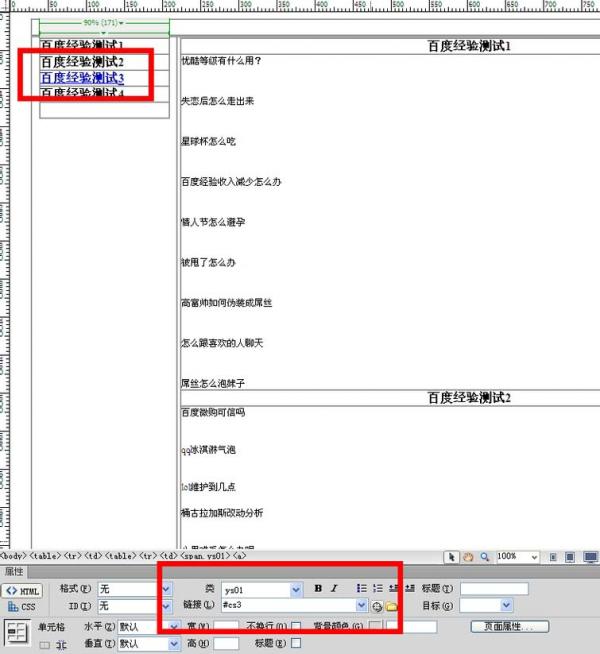
2、OK,这是我刚刚创建的一个页面,左侧为目录,右边为页面。我们发现右面的页面相对较长,不能完全显示。这个时候,我们就需要锚点链接。当我们想点击“目录”百度经验测试3,就跳转到相对应的右侧测试3页面,就需要有锚点链接。

3、我们以百度经验测试3为示例,从头到尾的为大家演示一下锚点链接的制作。首先,我们要选中右侧表格中的测试3,把光标移动到测试3的前面。

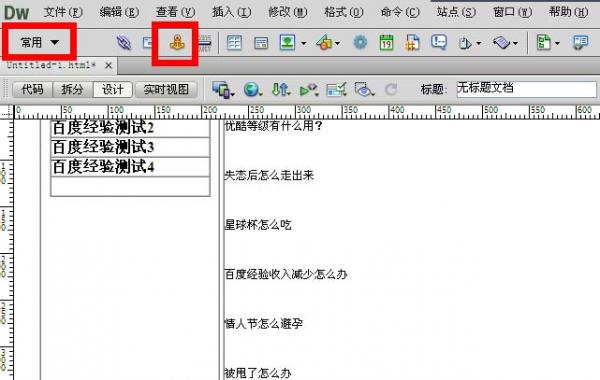
4、移动好之后,选择工作区---常用--命名标记按钮。如果你没有如图所示的图标,你可以打开窗口---插入前面打对号就可以了。快捷键:Ctrl+F2。

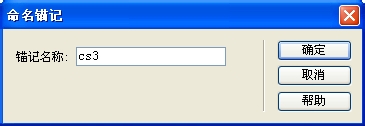
5、点击之后会弹出命名窗口,不要用汉字命名,然后给锚点添加名称,这里我们命名为“cs3”,添加之后,会出现如图所示的效果。前面有一个锚的小图标,文字被选中了。


6、回到左侧选中,刚刚的目录百度经验测试3,在页面底部有链接的字样(红色框那里),然后把刚刚的锚点名称(cs3)填写进去,这里记得加“#”号。一个页面可以有很多的锚点,这里必须要加“#”号。

7、好的,填写好之后,一个锚点链接就做好了。保存Ctrl+S,然后F12,预览,大功告成。

相关攻略
-
 中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14
中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14 -
 中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14
中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14 -
 中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14
中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14 -
 高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14
高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14 -
 中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14
中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14 -
 历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14
历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14 -
 中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14
中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14 -
 2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14
2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14 -
 中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14
中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14 -
 2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14
2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14