Dreamweaver显示和隐藏AP Div边框
时间:2013-04-08 关注公众号 来源:百科369
本文为大家介绍一下Dreamweaver显示和隐藏AP Div边框,希望对大家有帮助。
一、显示AP Div边框
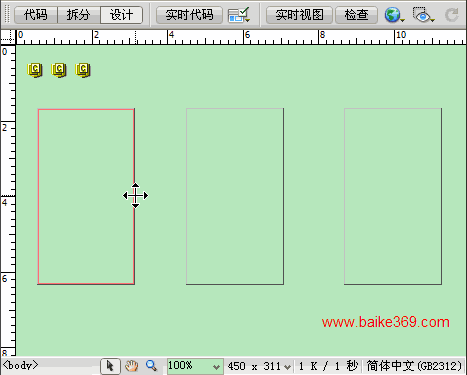
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中选择“AP 元素轮廓线”项或“CSS 布局外框”项即可显示AP Div边框。如下图所示:

图1 显示AP Div边框
所谓显示AP Div边框,是在文档 的“设计”视图中,当光标移动到边框上变成十字的形状时,高亮度显示的边框。是进行网页布局时作为参考使用的,在浏览器中不会显示。
如果要在浏览器中显示边框,请阅读CSS2.0border属性。
提示:如果同时选择这两个选项获得的效果是一样的。
二、隐藏AP Div边框
点击“查看”菜单,选择“可视化助理”命令,在弹出的子菜单中同时取消“AP 元素轮廓线”项和“CSS 布局外框”项即可隐藏AP Div边框。
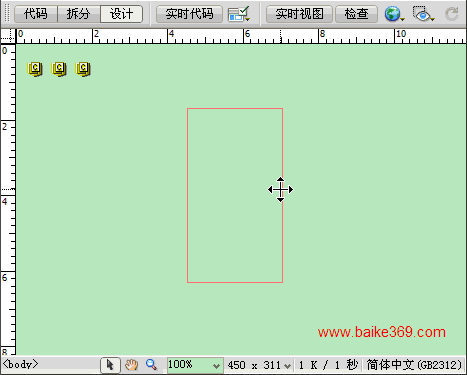
所谓隐藏AP Div边框,如图1所示,隐藏的是高亮度显示的边框,隐藏以后,则不会显示边框,而当光标经过边框变成十字的形状时,仍会高亮度显示边框。如下图所示:

当网页的布局设计完成以后,通常会隐藏AP Div边框,以便检查布局设计的效果。
是否隐藏边框,与浏览器的显示效果无关。
阅读全文
扫码关注“ 多特资源库 ”
文章内容来源于网络,不代表本站立场,若侵犯到您的权益,可联系我们删除。(本站为非盈利性质网站)
玩家热搜
学科网官网登录入口
携程怎么看自己的点评
青骄第二课堂禁毒网平台官网登录入口
青年大学习图文攻略
小蓝片永久会员兑换码
百度网盘搜索引擎入口
泰拉瑞亚死灵卷轴怎么得
和平精英极限是多少帧率
泷夜叉姬值得培养吗
英雄联盟界面出现红色边框怎么办
星露谷物语五彩史莱姆在哪里
方舟手游霸王龙怎么驯服吃什么
相关攻略
-
 中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14
中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14 -
 中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14
中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14 -
 中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14
中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14 -
 高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14
高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14 -
 中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14
中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14 -
 历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14
历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14 -
 中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14
中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14 -
 2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14
2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14 -
 中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14
中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14 -
 2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14
2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14
正在加载中