基于PHP的超炫酷HTML5交互式图表如何设计
时间:2017-03-10 关注公众号 来源:码农网
word-wrap: break-word; font-family: 微软雅黑, Tahoma, Helvetica, SimSun, sans-serif; white-space: normal; widows: 1; background-color: rgb(255, 255, 255);">用php实现专业级的基于Web的图表,而无需深入的HTML5和JavaScript知识。
介绍
最近,我需要从一组PHP数据组快速创建图表。要求图表必须是交互式的,用户友好的,也可下载的。在评估了一些PHp图表的解决方案,包括phpChart、pChart和Highcharts之后,我决定采用phpChart作为我的首选工具。
背景
作为一个主要的后端程序员,我既没有很多时间去慢慢研究使用JavaScript(客户想要在24小时内就能在网上看到图表),也不具备先进的前端编码知识。从根本上说,我希望几乎没有任何前端编程经验的PHP开发人员也能够快速开发出精美的图表。
我试过pChart,一个流行的PHP图表库。生成的图表看起来挺不错,虽然是可下载的,但图表都是静态图像。Highcharts似乎是最好的选择。图表看上去令人惊艳,又是动画的,并且有很多自定义选项,但同时,它也是非常复杂的,而且需要大量的JavaScript知识。 Highcharts既不是专为PHP设计的,用于商务也不是免费的。
phpChart的基本要素
我最喜欢phpChart的地方就是它能让人从简单和最少量的代码入手。
phpChart精简版可以从这里下载。下载文件并解压到网站根目录。
设置conf.php
我们要做的第一件事是设置变量SCRIPTPATH到conf.php文件的PhpChart类库。该变量代表了在你的Web服务器上的phpChart库的相对或绝对URL。
define('SCRIPTPATH','/phpChart/');
复制代码
创建最简单的图表
包含PHP头文件conf.php:
require_once("../conf.php");
复制代码
调用构造函数C_PhpChartX,最后调用draw()函数。
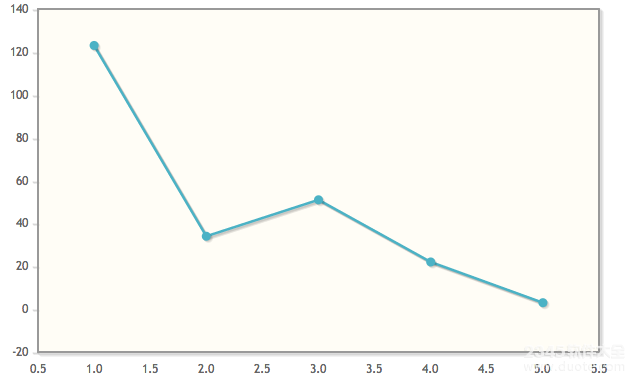
$pc=new C_PhpChartX(array(array(123, 34, 51, 22, 3)), ‘simplest_graph’);
$pc->draw();
复制代码
这就是开始你需要的代码。下面是经过渲染的输出。

这就是我所谓的最少量的编码。当你有一个团队的程序员来工作的时候,艰辛地去学习基础就没有意义了。任何程序员尽快想要做的一件事就是从一组新的库或工具埋头研究复杂的文档。
顺便说一句,构造函数中的第二个参数的命名对你的图表而言应该是唯一的。我键入的是“simplest_graph”,也可以是任何非空格字符串。它必须是一个唯一的值,这样你才可以在一个页面中拥有多个图表。
相关攻略
-
 台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20
台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20 -
 卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20
卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20 -
 黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20
黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20 -
 西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20
西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20 -
 你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20
你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20 -
 小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20
小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20 -
 wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20
wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20 -
 李四光预言地震四大城市 李四光预言未来60年2024-09-20
李四光预言地震四大城市 李四光预言未来60年2024-09-20 -
 郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20
郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20 -
 腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19
腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19