photoshop文字特效教程-通透紫色宝石字
时间:2013-09-18 关注公众号 来源:红动中国
效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
最终效果
特效教程-通透紫色宝石字 src="https://img4.runjiapp.com/duoteimg/zixunImg/local/2013/09/18/13794742449446.jpg" width=600 height=340>
1、创建一个新的文档,宽度600,高度340。
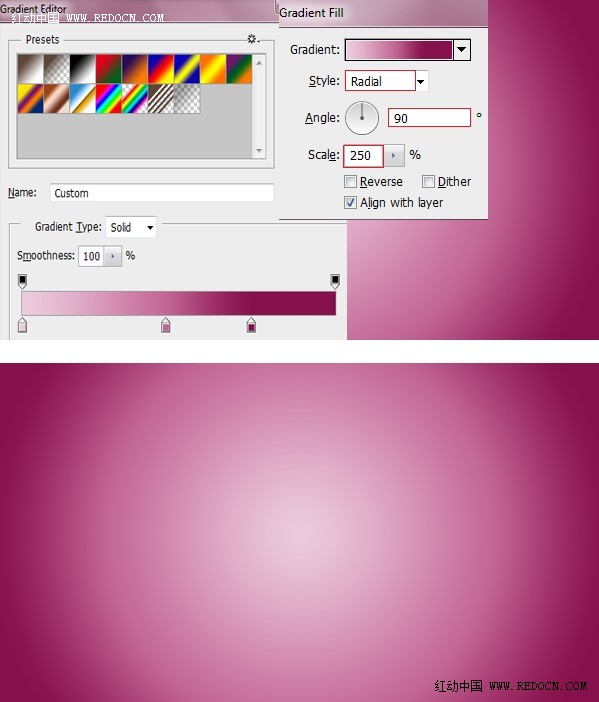
2、创建调整图层,选择“渐变”,然后进行以下更改,并创建你的背景。

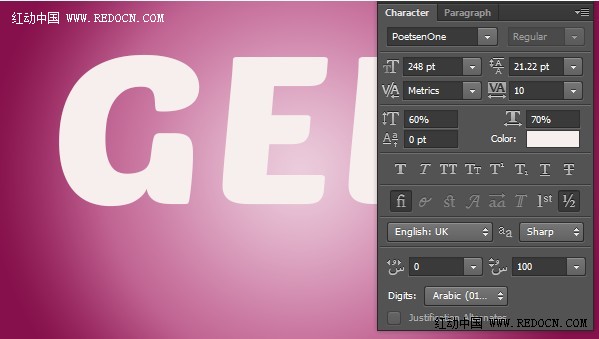
3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。这是我们正在制作的字体的字’宝石’。

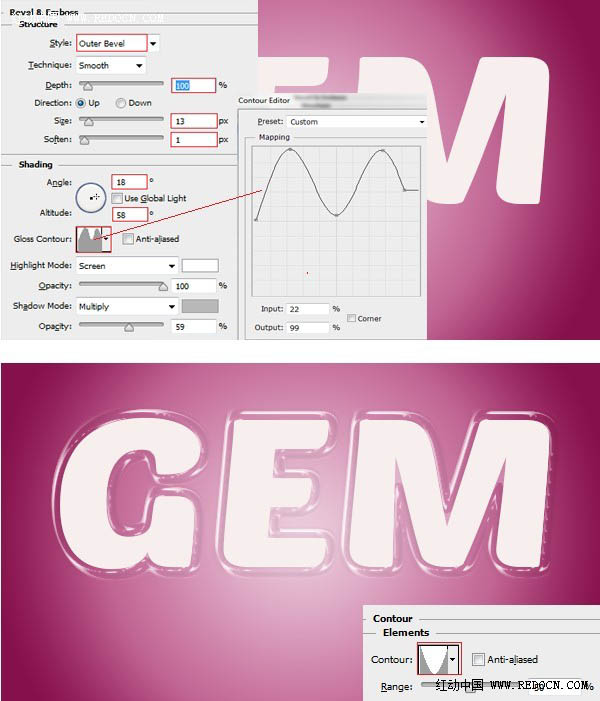
4、双击文字层,打开图层样式,设置斜面浮雕。

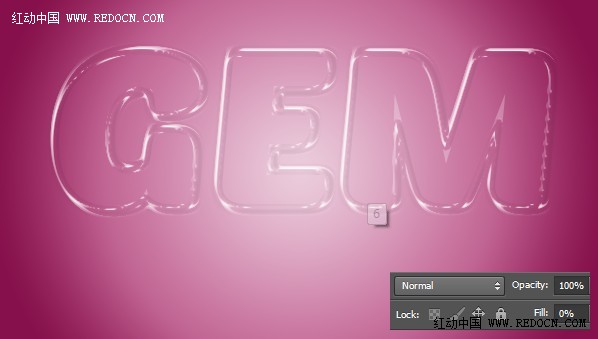
5、然后更改文字层填充为0%。

6、在Photoshop打开一个合适的纹理图像。点击并拖动这个纹理图像到您的文件。这是我们将使用在本教程的素材。

7、随着图像的纹理层仍处于选中状态,按下CTRL键并单击文本的缩略图。周围的文字会出现一个选区。

8、现在添加一个图层蒙版到纹理图像层。

9、复制文字层,并把它放在纹理图像层之上。
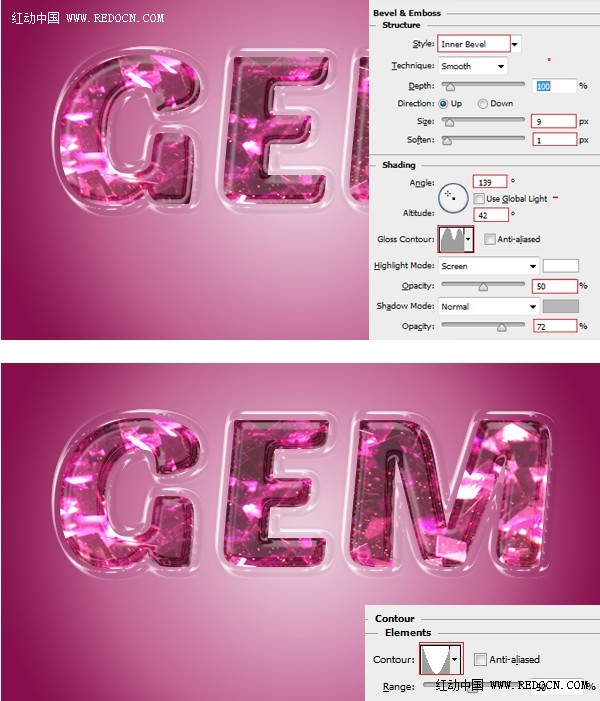
10、双击复制的图层,打开图层样式,然后进行以下更改。

11、现在复制复制的图层。命名为“新的重复”。
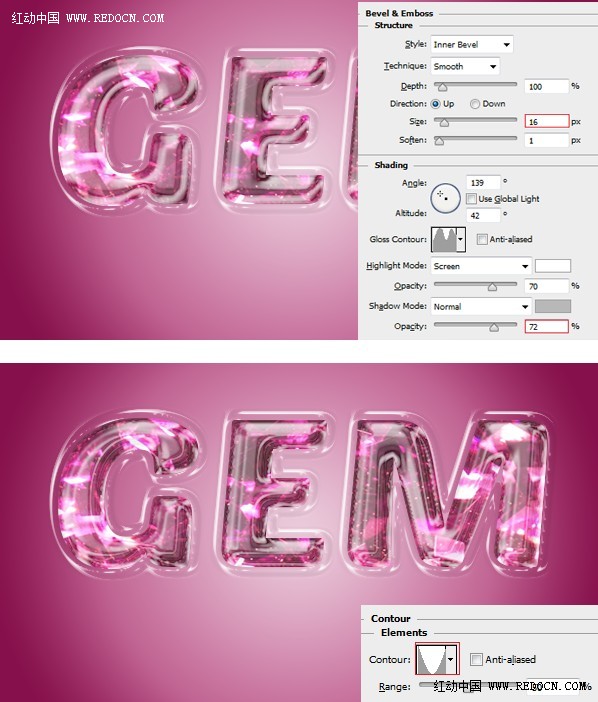
12、然后双击新复制的图层,打开图层样式,然后进行以下更改。

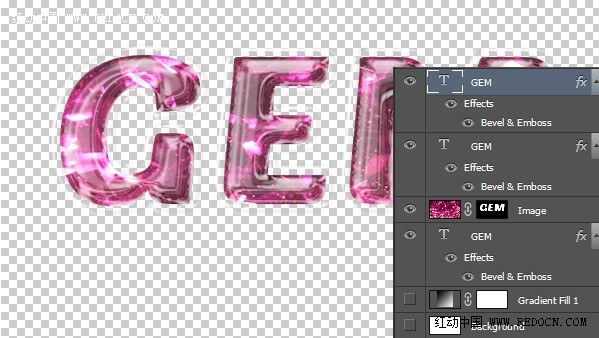
13、现在关闭背景层和渐变填充层。您将需要做到这一点,使您可以轻松地将所有剩余的层。

14、按Ctrl + Shift + Alt + E盖印到新图层,打开渐变填充层的眼睛。

15、将盖印图层的名称更改为“宝石文字”,复制宝石文字层。命名此作为’文字倒影。
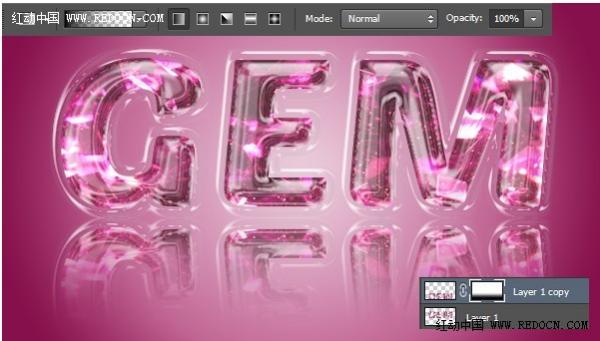
现在,选择宝石文字倒影层,去编辑>变换>垂直翻转,按SHIFT拖动文字向下翻转,它仅仅是低于原来的文本 。

16、现在,选择渐变工具的宝石文字倒影层上,拖动小线垂直向上,从而创造效果如下图所示。

最终效果:

上一篇:ps照片合成-浪漫秋季婚纱照
下一篇:word中各种线条样式输入方法
相关攻略
-
 中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14
中秋国庆放假2024年放假时间表 中秋国庆放假调休2024-09-14 -
 中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14
中秋节高速公路为什么收费 中秋高速不免费原因2024-09-14 -
 中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14
中秋节高速免费吗从什么时候开始 2024中秋高速免费吗2024-09-14 -
 高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14
高速为什么中秋节不免费 中秋节高速公路不免费吗2024-09-14 -
 中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14
中秋节高速公路免费吗 2024中秋节高速免费几天2024-09-14 -
 历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14
历届中秋晚会主持人名单 央视中秋晚会主持人名单大全2024-09-14 -
 中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14
中秋晚会为什么在沈阳举行 2024年沈阳中秋晚会2024-09-14 -
 2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14
2024广东卫视“明月共潮生”非遗中秋晚会节目单 广东卫视中秋晚会2024节目单2024-09-14 -
 中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14
中秋晚会2024年几月几号开始播出 中秋晚会什么时候播出2024-09-14 -
 2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14
2024年中央广播电视总台中秋晚会 2024中秋节目单公布2024-09-14


