Photoshop创建IOS7风格的倒数计时器
时间:2014-03-17 关注公众号 来源:1stwebdesigner
今天小编要给大家详细介绍的是如何用Photoshop创建具有IOS7风格的倒数计时器。
Step 1
打开ps创建一730px * 410px的文档,在中心部分添加水平和垂直的辅助线:

Step 2
使用椭圆工具Ellipse Tool (U)绘制一120px * 120px的原型,不填充颜色,描边为5px的#e1e1e1,放在画布的中央:
cade4b0d width=570 height=300>

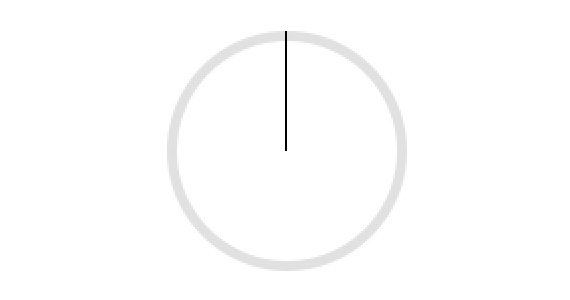
Step 3
将画布放大到1200%左右,然后使用直线工具Line Tool (U)从圆圈的顶部到中心点绘制一条1px的直线:

Step 4
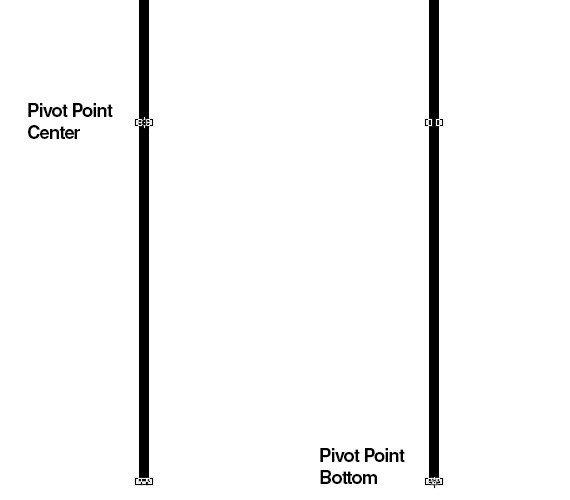
Ctrl + Alt + T出现自由变换该直线外框,看到直线中心点木有?按住shift+Alt,鼠标拖动中心点移到直线的最下方(记住拖到下方的中心时先不要着急按回车键哦):

Step 5
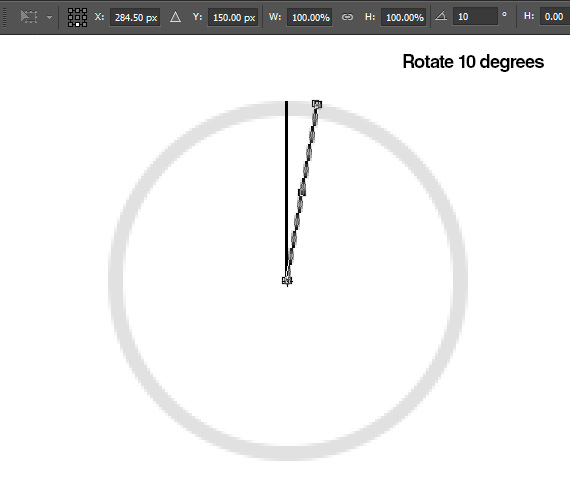
嗯,现在把旋转角度值改为10°,然后按enter键两次:

Step 6
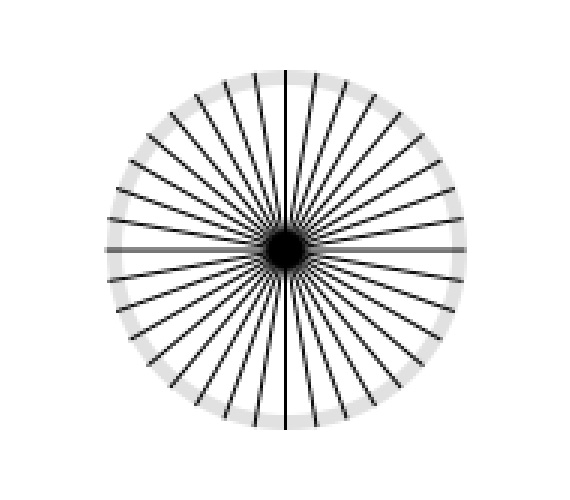
现在按下Shift + Ctrl + Alt + T复制该直线,直到得到一个完整的螺旋线形状:

改变填充颜色为白色:

Step 7
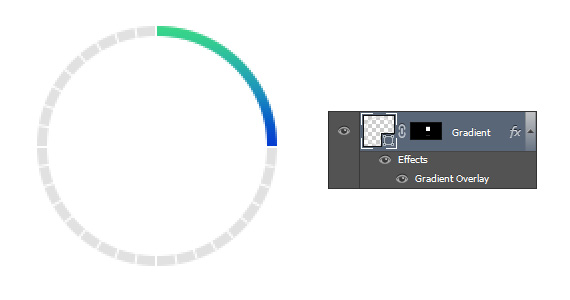
复制一层最原始的的圆圈,放在所有图层的上方,我们要在这个圆圈上做渐变处理:

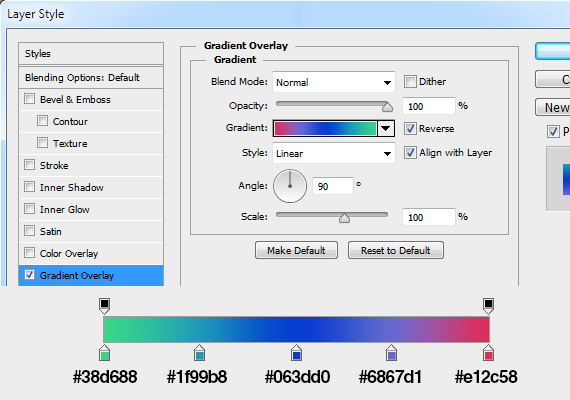
为该圆圈添加如下渐变叠加样式:

Step 8
蒙版处理掉四分之一不显示的区域:

Step 9
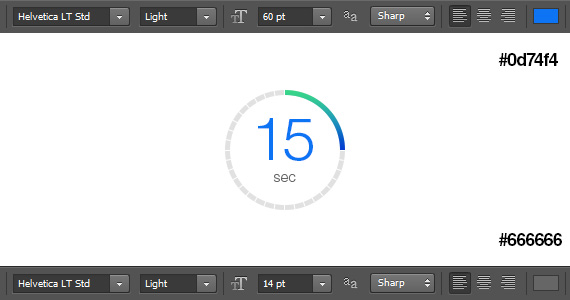
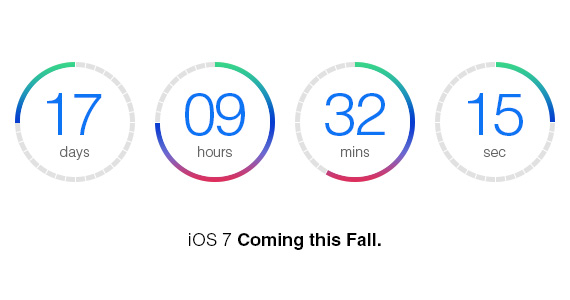
使用文字工具Text Tool (T)添加日期、时、分、秒,注意数字和标签以及渐变颜色的一一对应:

最后一步!
为刚才所创建的所有图层编组,然后复制出另外3个编组,4个编组之间的水平间距是20px,分别调整相应的内容,使之形成完整的ios7倒数计时器:

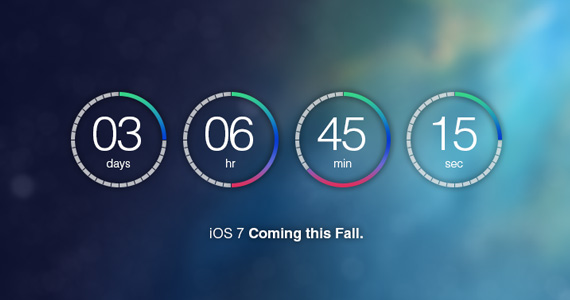
然后我又不甘于白色的背景了。Ios7不是有很多壁纸么?我把一张图片设置15%的模糊度作为该计时器的背景了,看看最终效果吧:

怎么可以我有壁纸你没有呢?!赶紧的看看下面的壁纸。


Windmills

Hot air balloon

Vintage Camera

Air Plane

Space Shuttle

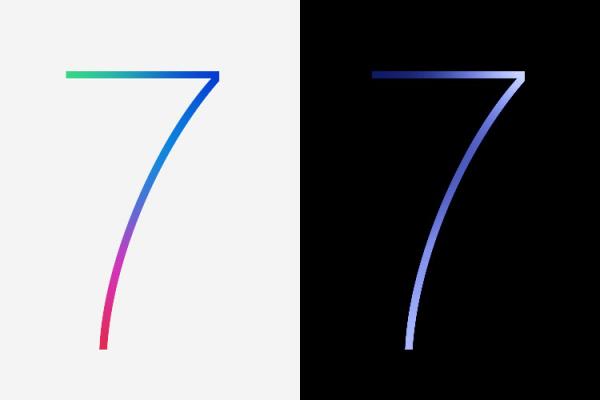
iOS7 Wallpaper

相关攻略
-
 台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20
台风停止编号是啥意思 台风停止编号和除名什么意思2024-09-20 -
 卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20
卓仕琳小杨哥 卓仕林和小杨哥关系不简单2024-09-20 -
 黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20
黄晓明前女友有哪些 黄晓明女朋友先后顺序2024-09-20 -
 西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20
西班牙网红Fernanda账号 西班牙女星费尔南达ins2024-09-20 -
 你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20
你别做,我来做是什么意思 你别做,我来做是什么意思网络用语2024-09-20 -
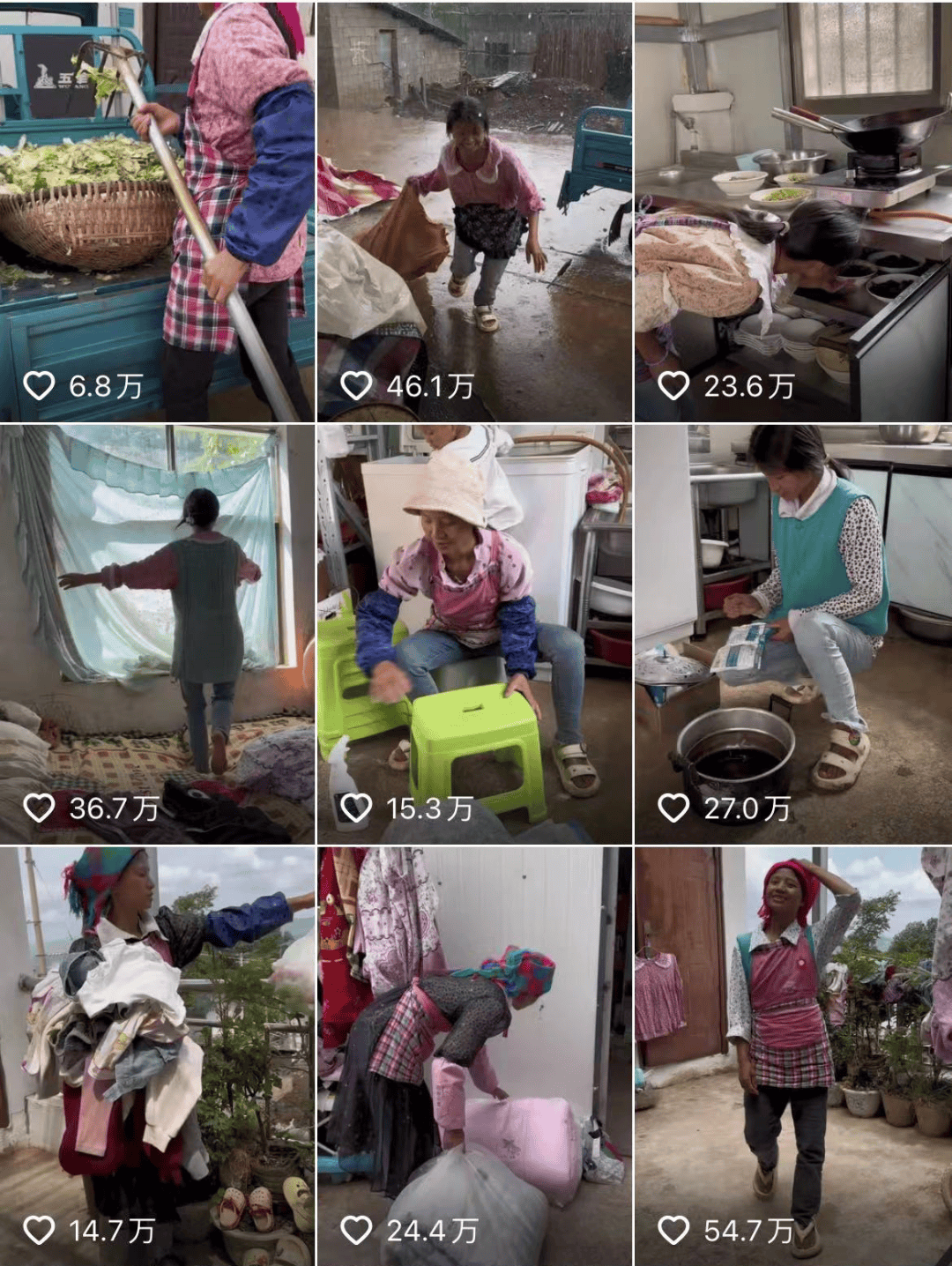
 小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20
小英一家在云南哪里 抖音小英一家是剧本吗2024-09-20 -
 wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20
wtt最新排名积分榜 WTT世界排名最新积分男单2024-09-20 -
 李四光预言地震四大城市 李四光预言未来60年2024-09-20
李四光预言地震四大城市 李四光预言未来60年2024-09-20 -
 郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20
郯庐地震带经过的城市有哪些 郯庐地震带整条线2024-09-20 -
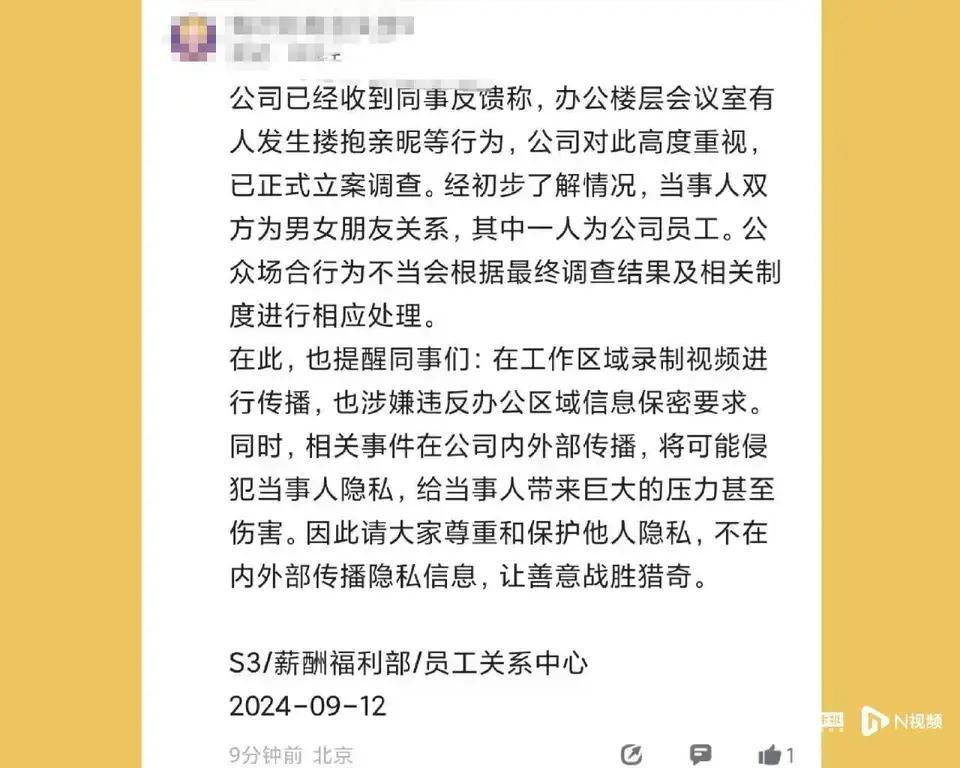
 腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19
腾讯滨海大楼事情视频 滨海大楼事情视频最新2024-09-19